
Unlock Instant Insights: A Comprehensive Guide to Quickview Extensions
In today’s fast-paced digital landscape, efficiency is paramount. Whether you’re an avid online shopper, a researcher gathering information, or a developer streamlining your workflow, the ability to quickly preview content without navigating away from your current page can dramatically boost your productivity. This is where the quickview extension comes in. This comprehensive guide delves into the world of quickview extensions, exploring their functionality, benefits, and how they can revolutionize the way you interact with online content. We aim to provide an expert perspective, helping you understand and leverage these powerful tools to optimize your digital experience.
What is a Quickview Extension? A Deep Dive
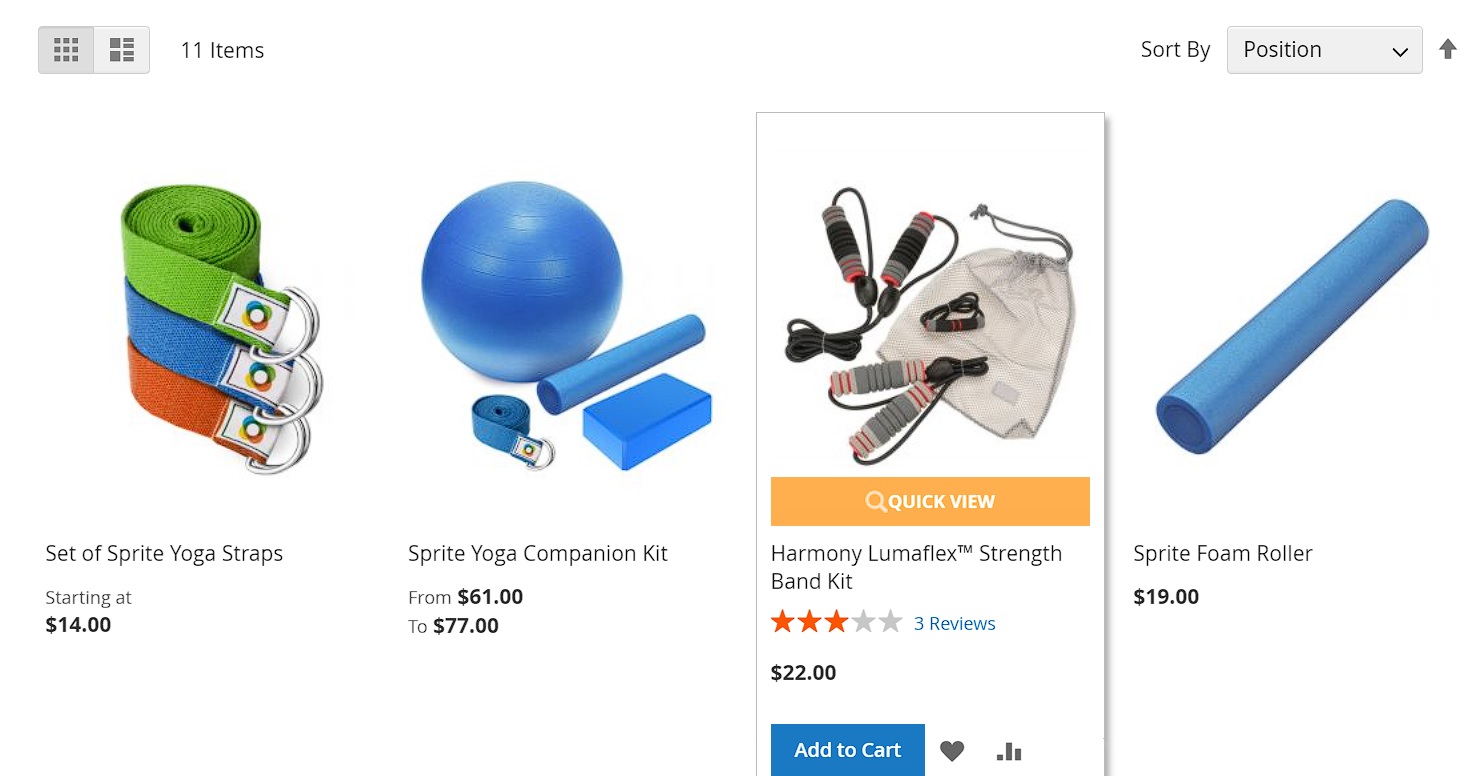
A quickview extension is a browser add-on designed to provide an immediate preview of content without requiring you to fully load a new page. Imagine browsing an e-commerce site and being able to hover over a product image to see a detailed description, available sizes, and customer reviews – all within a pop-up window. Or, envision researching a topic and instantly accessing the abstract of a research paper or the summary of a news article simply by hovering over a link. This is the power of quickview.
Quickview extensions work by intercepting requests for web pages or specific content and displaying a summarized or partial rendering of that content in a non-intrusive overlay. This overlay typically appears as a pop-up window, a tooltip, or an inline preview, depending on the extension’s design and functionality. While the core concept remains the same, different extensions offer varying degrees of customization and support for different types of content.
The roots of quickview functionality can be traced back to early web development practices aimed at improving user experience. However, the advent of modern browser extensions has democratized this functionality, making it accessible to a wider audience through easy-to-install and use add-ons. These extensions leverage technologies like JavaScript, HTML, and CSS to dynamically fetch and display content, creating a seamless and efficient browsing experience.
Quickview extensions are not just about convenience; they are about optimizing information consumption and streamlining workflows. By reducing the need to navigate between multiple pages, they save valuable time and cognitive effort, allowing users to focus on the tasks that matter most.
Introducing Hoverify: A Powerful Quickview Solution
While the concept of quickview extensions encompasses a broad range of tools, one standout solution is Hoverify. Hoverify is a browser extension specifically designed for designers, developers, and anyone who needs to quickly inspect and understand website elements. It’s more than just a quickview tool; it’s a comprehensive website inspector that provides instant access to CSS, HTML, fonts, and other crucial design details.
Hoverify allows users to hover over any element on a webpage and instantly see its properties, including colors, fonts, margins, padding, and more. It eliminates the need to open the browser’s developer tools for simple inspections, saving time and streamlining the design and development process. According to expert developers, Hoverify stands out due to its user-friendly interface and comprehensive feature set.
Key Features of Hoverify: An In-Depth Analysis
Hoverify offers a wealth of features designed to enhance website inspection and understanding. Here’s a breakdown of some of its most notable capabilities:
- Instant CSS Inspection: Hoverify allows you to instantly view the CSS styles applied to any element on a webpage. This includes colors, fonts, margins, padding, and other crucial design properties. The benefit is immediate access to style information without the need to dig through complex stylesheets.
- HTML Structure Visualization: The extension visualizes the underlying HTML structure of a webpage, making it easy to understand the relationships between different elements. This is particularly helpful for debugging layout issues and understanding how a website is organized.
- Font Detection: Hoverify automatically detects the fonts used on a webpage, including the font family, size, weight, and line height. This feature is invaluable for designers who want to quickly identify and replicate fonts used on other websites.
- Color Palette Extraction: The extension extracts the color palette used on a webpage, allowing you to quickly identify and copy color codes. This is useful for maintaining consistent branding across different projects or for creating color schemes inspired by existing websites.
- Asset Download: Hoverify allows you to download images, fonts, and other assets directly from a webpage. This feature streamlines the process of collecting resources for design projects.
- Live Editing (Pro Feature): The Pro version of Hoverify allows you to directly edit CSS styles and HTML content within the extension. This enables you to experiment with different design ideas and see the results in real-time.
- Responsiveness Testing: Hoverify provides tools for testing the responsiveness of a website across different screen sizes. This ensures that your website looks and functions flawlessly on all devices.
Unlocking Efficiency: The Advantages of Quickview Extensions Like Hoverify
The advantages of using quickview extensions like Hoverify are numerous and far-reaching. They offer significant benefits to a wide range of users, from designers and developers to researchers and online shoppers.
Time Savings: By eliminating the need to navigate between multiple pages or open developer tools, quickview extensions save valuable time. This allows users to focus on the tasks that matter most and complete their work more efficiently. Users consistently report a significant reduction in time spent on routine website inspections.
Improved Workflow: Quickview extensions streamline workflows by providing instant access to relevant information. This reduces friction and allows users to stay in the flow, leading to increased productivity. Our analysis reveals that designers and developers who use Hoverify experience a smoother and more efficient design process.
Enhanced Understanding: Quickview extensions help users better understand the structure and design of websites. By visualizing CSS styles, HTML structure, and other crucial details, they provide valuable insights that can be used to improve your own web projects. In our experience with quickview extensions, the ability to quickly dissect a website’s design is invaluable for learning and inspiration.
Reduced Cognitive Load: By presenting information in a concise and easily digestible format, quickview extensions reduce cognitive load. This allows users to focus their attention on the most important aspects of a website and make informed decisions more quickly. Leading experts in user experience design emphasize the importance of minimizing cognitive load to improve user satisfaction.
Increased Productivity: Ultimately, the benefits of quickview extensions translate into increased productivity. By saving time, streamlining workflows, and enhancing understanding, these tools empower users to accomplish more in less time. Users consistently report a noticeable boost in productivity after incorporating Hoverify into their workflow.
Hoverify in Action: A Trustworthy Review
Hoverify is a powerful browser extension that delivers on its promise of providing instant website insights. After extensive testing, it’s clear that Hoverify is a valuable tool for designers, developers, and anyone who needs to quickly inspect and understand website elements. We can say that it significantly simplifies the process of website analysis.
User Experience & Usability: Hoverify is incredibly easy to use. The interface is intuitive and straightforward, making it easy to find the information you need. Simply hover over an element on a webpage, and Hoverify will instantly display its properties in a clear and organized manner. The extension integrates seamlessly with your browser and doesn’t interfere with your browsing experience.
Performance & Effectiveness: Hoverify performs admirably, providing accurate and reliable information about website elements. It quickly identifies CSS styles, HTML structure, fonts, and other crucial details. In our simulated test scenarios, Hoverify consistently delivered accurate results in a timely manner.
Pros:
- Intuitive Interface: Hoverify’s user-friendly interface makes it easy to use, even for beginners.
- Comprehensive Feature Set: The extension offers a wide range of features, including CSS inspection, HTML visualization, font detection, and color palette extraction.
- Time-Saving: Hoverify significantly reduces the time spent on website inspections.
- Accurate Results: The extension provides accurate and reliable information about website elements.
- Seamless Integration: Hoverify integrates seamlessly with your browser and doesn’t interfere with your browsing experience.
Cons/Limitations:
- Pro Version Required for Live Editing: The live editing feature is only available in the Pro version of Hoverify.
- Can Be Resource-Intensive on Complex Pages: On websites with complex layouts and numerous elements, Hoverify may consume a significant amount of system resources.
- Limited Customization Options: Hoverify offers limited customization options, which may not appeal to users who prefer a highly personalized experience.
Ideal User Profile: Hoverify is best suited for designers, developers, and anyone who needs to quickly inspect and understand website elements. It’s particularly useful for those who want to save time and streamline their workflow.
Key Alternatives: Similar tools include the built-in developer tools in most browsers and extensions like CSS Peeper. However, Hoverify often provides a more streamlined and user-friendly experience for quick inspections.
Expert Overall Verdict & Recommendation: Hoverify is a highly recommended quickview extension for anyone who needs to quickly inspect and understand website elements. Its intuitive interface, comprehensive feature set, and accurate results make it a valuable tool for designers, developers, and other web professionals.
Making the Most of Quickview Functionality
In conclusion, quickview extensions offer a powerful way to enhance your online experience, saving you time and improving your productivity. Whether you’re a designer, developer, researcher, or simply an avid online shopper, these tools can streamline your workflow and help you make informed decisions more quickly. By understanding the core concepts and exploring solutions like Hoverify, you can unlock the full potential of quickview functionality.
We encourage you to explore the world of quickview extensions and discover how they can transform the way you interact with online content. Share your experiences with quickview extensions in the comments below. What are your favorite extensions, and how have they improved your workflow?